On Saturday, September 5, 2015, I was rushing to leave a Bitsbox trade show so I could get to Denver in time for the Taylor Swift concert.
"Who are you going with?" someone asked.
"No one!" I said, and out I went.
It's not that no one wanted to go with me. For that night, I preferred to tear up to "Love Story" without one of my friends making me their Snapchat story.
That was within my first month of working at Bitsbox. Since then, our team has had plenty of conversations about Taylor and her love life. Her face is an official stamp in our library. In the winter, one of my coworkers even broke her wrist shoveling her driveway because she was dancing so hard to 1989. (I won't name names, but it rhymes with shmalex.)
Besides being TSwift's #1 fan, I'm also a non-coder. At Bitsbox, I work on the marketing team. Occasionally, I test whether our apps will make sense to kids who also aren't familiar with coding.
When I built my first app, it was only right that the wise words of Taylor helped me through the process.
"Happy, free, confused, and lonely at the same time": How I started coding my app
With the tablet in front of me and the cursor blinking like a tapping foot, this lyric from "22" was exactly how I felt. I started in the Bitsbox library, where I've dabbled before.
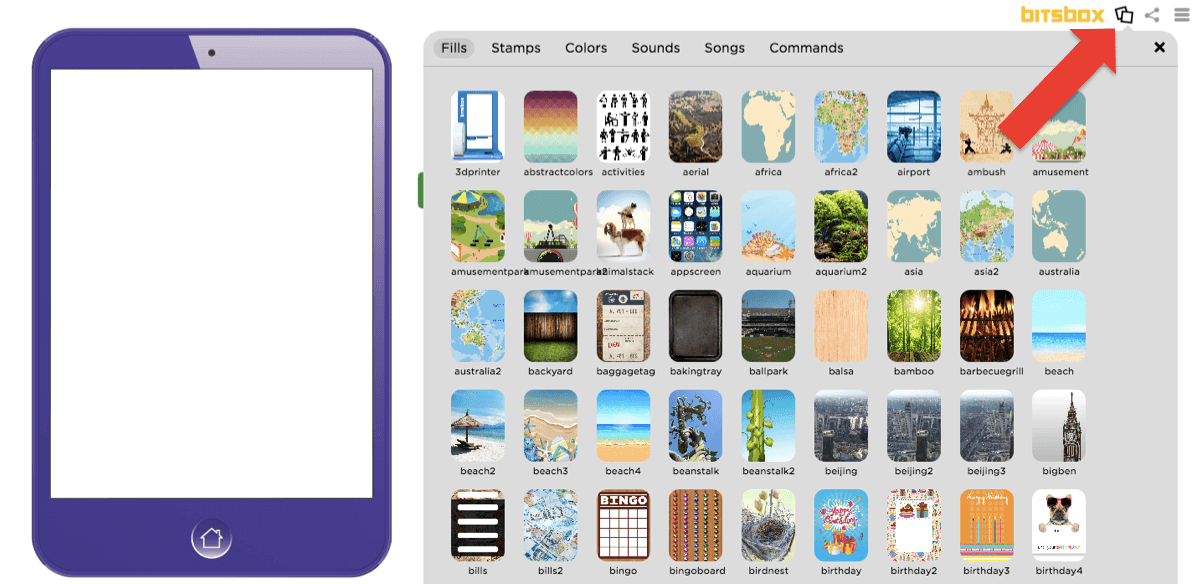
The library has all the different fills, stamps, colors, sounds, songs, and commands that you can use in Bitsbox apps. I direct kids to the library when they need help writing commands, but it's also a great place to get inspiration for an app. To open the library while you're coding, click the two crooked squares in the upper right of the screen.

When I opened the library as a first-time app builder, I felt like I was meeting the library for the first time. I could choose from so many fills and stamps!
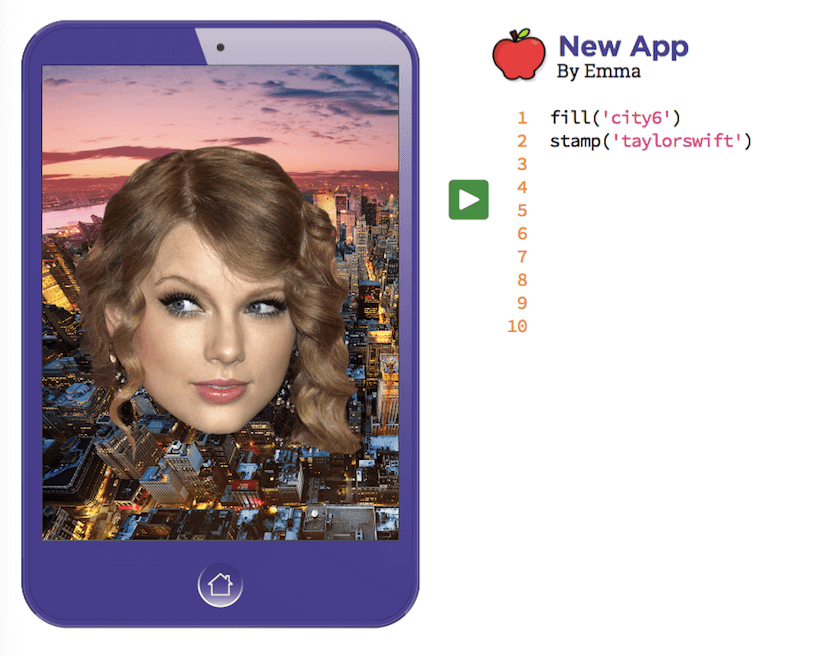
After browsing the library, I saw a familiar face and inspiration struck. I started with the fill city6 to create a New York–like background. Then, I stamped Taylor's head front and center.

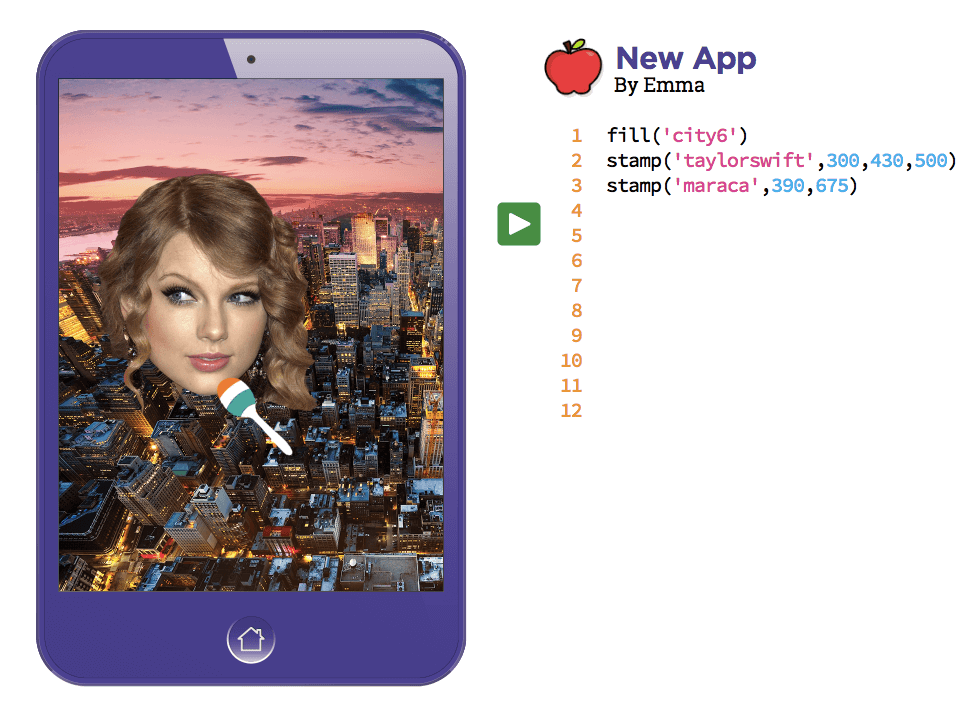
I added coordinates to Taylor and sized her head. Then, I added a maraca (which was the closest thing I found to a microphone) and positioned it near her face. At this point my app looked like this:

"Darling I'm a nightmare dressed like a daydream": How I added motion to my app
Cue "Blank Space" from the album 1989. My app was dressed like a daydream, because it wasn't really an app — more like a poster that I would hang in my room. The app needed to do something, which meant I needed to tackle the scary stuff: functions.
I searched my trusty library friend again. On the Commands tab, I saw the dance function, which I'd demo'd at trade shows. This function makes the stamp move back and forth, so that the stamp appears to be busting a move. I needed to put the dance function inside a tap function, so that Taylor would dance when you tap her picture.
I gave Taylor's head the variable T, because I know the Bitsbox team would be proud of that. Using variables shortens the code and makes it less confusing when debugging. In the function, I used T as my variable, and then I typed the dance function as it's displayed in the library.
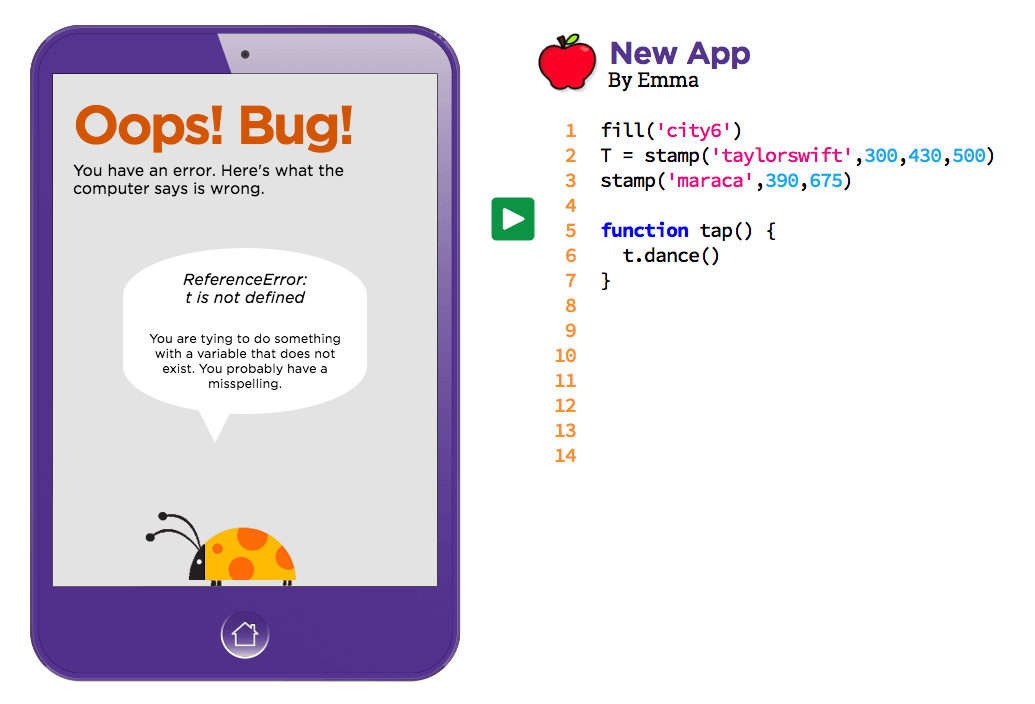
This function stuff didn't seem so bad until I clicked the Play button to test how the function worked. Aaaand: The dreaded bug page.

"Shake it off, shake it off": How I fixed the bug in my code
As I faced the bug, I heard Taylor in my head singing from 1989's "Shake It Off." Lucky for me, the bug page told me immediately what I did wrong. The page said that the variable t needed to be defined. That message helped me realize that a single character was causing the problem. I needed a capital T so that the variable in the function matched the variable that I defined.
So, I fixed my error and indeed shook it off!
When I tested the code again, Taylor's head bobbed back and forth when I tapped it. Success! One function down!
"But the monsters turned out to be just trees": How I added music to my app
It was only right at this point to make Taylor both dance and sing when I tapped her. I went back into my commands and saw the sing function, which I added to Line 7:
T.sing()
When I tested the code, the sing function didn't work quite the way I'd hoped:
- The sound was instrumental and not a human voice. To fix this problem I explored the library's sounds and found a human singing sound. The sound is also called sing, but it's a music file (which is different from the similarly named sing function).
- I wanted my app to sing only when I tap Taylor. To do this, I tried putting the sound inside my first function's brackets { } like this:
function tap() {
T.dance()
sound('sing')
}
Beginner's luck! My approach worked! The singing isn't quite the right pitch, but until we get Taylor to record her own voice, it'll do. My app now does two things, and I'm starting to think learning how to code functions is no scary monster, but just a field of fluffy trees.
"I watched it begin again": How I asked for help to make the mic shoot fire
So, I may have been getting a little cocky, but I had this vision of the microphone/maraca shooting fire as I dragged it across the screen. I saw no quick fix in the library, and thus the scariness began again.
I know the drag function fairly well, but I didn't want the microphone/maraca to drag. I wanted the stamp ‘fire' to drag behind the maraca. I tried adding the fire feature with this code:
function drag() {
stamp('fire',x,y,75)
}
When I tested the code, the fire stamp appeared when I dragged my mouse across the screen. But I wanted the flames to shoot from the base of the microphone/maraca as Taylor sings and dances.
For at least twenty minutes, I searched the library for a way to make the microphone/maraca do what I envisioned. The explode or burn commands sounded promising, but they work only when you tap a stamp, not drag it. Also, I didn't want my microphone/maraca to disappear after it burned.
So, I did what any Bitsboxer would do: I asked for help. Luckily, Jeff, a real-life helpdesk member, sits directly across from me and I approached him right at his desk. (If you ever need help with your app, email help@bitsbox.com!)
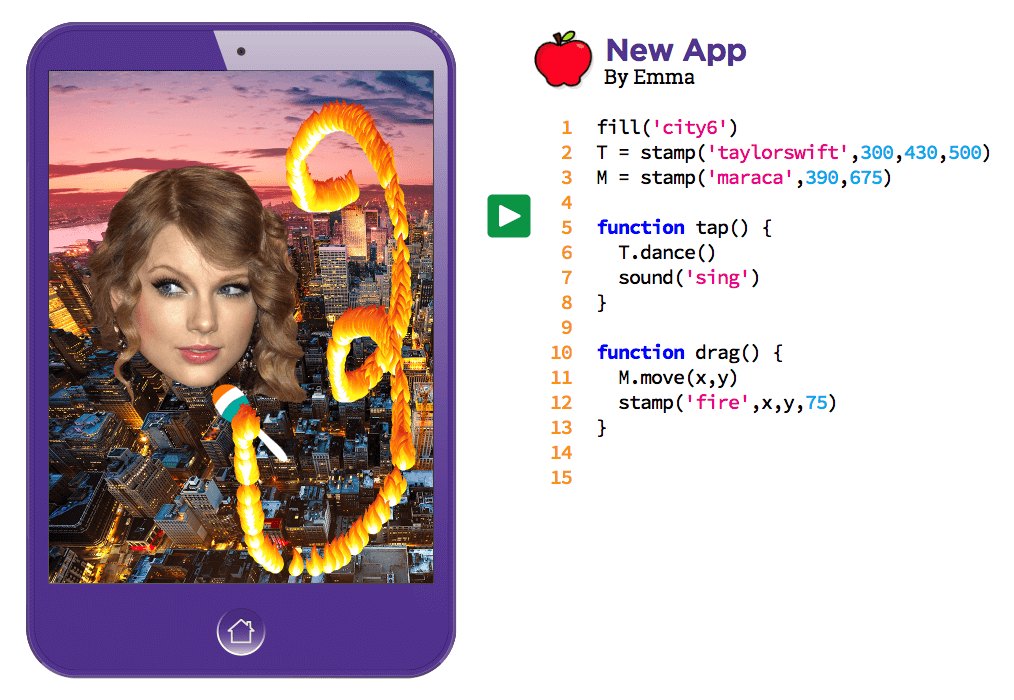
Jeff is a self-proclaimed Code Monkey and didn't disappoint. He had my burning-maraca request working within ten seconds by adding this simple code (line 11 in the figure):
M.move(x,y)
Jeff gave the microphone/maraca the variable M and put it inside the drag function. This quick fix made the maraca do exactly what I had in mind.
My makeshift microphone had a fire tail!

"You are the best thing that's ever been mine": My app!
I named my app Fire Breathing Maraca and imagined Taylor writing a song about being featured on the Bitsbox blog.
The app isn't perfect and I doubt you'll see it featured in our next box. But it is mine. And lemme tell ya, making my own app felt good.